articles
Layouts in UX Design: Prototypes

As a client and designer work together on a project there is always the possibility of oversight, such as the formatting being off or realizing an application is not user-friendly, etc. An oversight like this happens when things are not communicated well in the design process. This is where prototypes can greatly benefit both the client and the designer in providing a visual and functional idea before the output of a final product.
Understanding the different prototypes used within UX design can aid you in choosing the best prototypes suitable for your project.
Dribbble: Happy Tri Milliarta for Odama
What is a Prototype?
Prototypes in UX design are interactive and clickable product models that simulate user interaction, much like the final product itself. Essentially, prototypes allow designers to put something tangible in front of the user so users can experience the product in real-time and provide detailed feedback.
The objective of prototyping is to test your product goals and ideas dynamically, to ensure the right decisions and changes are made in the development process. Being able to understand users' pain points and allowing designers to optimize a product before it’s released. This can greatly improve the development process as well, avoiding last-minute changes or sudden sometimes urgent modifications once a product is released.
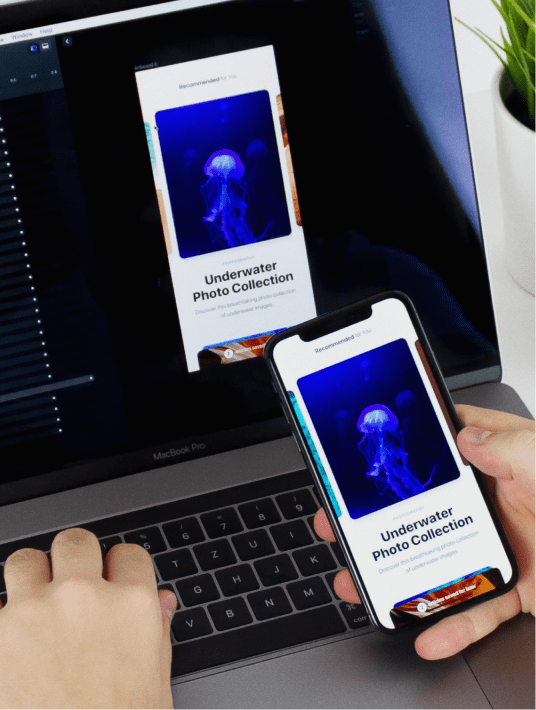
Dribbble: Rohmad Khoirudin for Odama
Types of Prototypes
Low-Fidelity Prototypes
Low-fidelity prototypes are simple sometimes pen and paper prototypes to bring a more tangible product for users to test but don’t quite reach the final quality output.
Low-fidelity prototypes keep the content visuals to a minimum, presenting only the key elements. They are limited in terms of interactivity.
While low-fidelity prototypes are the more affordable, quick, and easy option, they lack in providing a full user experience. Aesthetically, these prototypes aren’t ideal, however for testing the key elements of functionality these prototypes can help move a product forward in the early development process.
High-Fidelity Prototypes
High-fidelity prototypes on the other hand are highly functional, for they are detailed, realistic, look and operate much like the final product. They include visual components, interactive elements, and content that will be featured on the final product. High-fidelity prototypes are used at the later stages of the development process, as opposed to low-fidelity prototypes.
Being so close to the final product, allows for a fully interactive experience for users to test and engage with the product's capabilities which then leads to more in depth feedback from users.
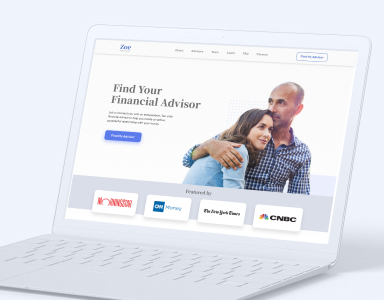
Dribbble: © Zaini Achmad 🦁 for Vektora
Why Use Prototypes?
So you still may be asking, why should you be using prototypes?
The main goal of utilizing prototypes is to gain valuable feedback and insight into a product, which in turn ends up saving you time and money.
As we mentioned above, something as simple as resizing a layout or changing the font of a header could make all the difference in creating a user-friendly interface for users. In understanding these decisions and ideas that go into a design, prototypes save time and efforts that would go into making changes after a product release, in a sense you’re covering all your bases and thinking ahead.
The importance of prototyping speaks for itself once you’ve received feedback from actual users. How can you fully know the reaction towards your product unless you’ve given users the chance to interact with it?
Feedback
A critical benefit of prototyping is receiving feedback from usability testing and hearing directly from your users as to what they like and dislike about a product. Feedback allows us to test the user journey and pinpoint any potential issues with interaction flow.
User feedback also allows stakeholders and higher management to understand the directions in which designers have taken a product, and essentially validate those decisions. There is no better way to support an idea than having evidence to back it up.
Conclusion
In conclusion, creating prototypes in UX design are an essential part of the development and design process. Not only do prototypes benefit users and designers, but they can benefit stakeholders and clients as well. Prototyping allows for insight and solid communication between all parties, into how a product will be executed, and oftentimes we can’t fully see the vision if we can’t interact with something more tangible.
Check out our article on The Benefit of Usability Testing.
Product goals? Let’s make it happen. Book a free consultation call with our team.
What questions do you have about prototypes?
Let us know in the comments below.
Talk to us on LinkedIn, Instagram, Facebook, or Twitter.


.png)