articles
Mastering UX Prototyping: The Essential Guide

Think of it as a beta version of the software or a big iOS update. Or, think of it as a rough draft that comes before the final draft. Read why UX prototyping is a crucial step before launching your product.
We all have a vision for what we want our product to look and feel like. However, during the UX (user experience) design journey, it can be difficult to get a full sense of the product until the last stages of development. Right before these last stages is where the crucial step of UX prototyping comes in.
Instead of waiting for the final development stages, what can you do to get a feel for what the product will look and behave like? Also, as a designer, how can you expect the vision you have for the app/website you’re working on to be trusted by your team if you don’t have the masterpiece at hand?
Stages of Product Design
- Research
- Wireframe (UX)
- IDEATE Design -📍 Prototyping happens here
- BUILD Code / develop
- LAUNCH
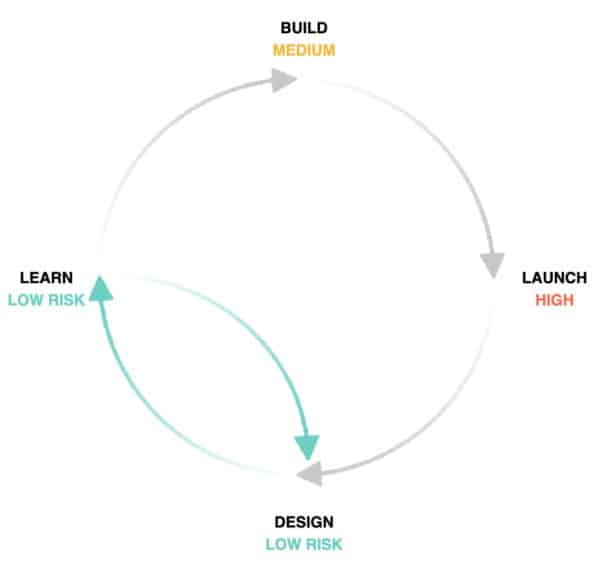
The deeper you get in the design process, the higher the risk and cost are. For instance, if you are simply researching your product, its target market, and its competitors, you are not investing too much time or money into the product yet. However, once you get to wireframes, some money is definitely being spent, and so on.

It should also be noted that this process, like most things in life, does not always happen linearly. It is typical to return back to the previous stage to make changes before moving forward. Additionally, even though these stages seem like they flow into one another, each stage itself is quite long. In other words, there is a lot of distance that is needed to cover for each stage.
What I’m trying to convey here is that product design is no walk in the park. 😅
Now, you might be wondering, “where do mockups fit in these stages?” Technically, mockups fit somewhere in between stages 2, wireframes, and 3, prototyping.
Since wireframes, mockups, and prototypes, often get confused with one another, let’s dive into the difference between the three terms. One of the main differences between these approaches is the amount of fidelity they achieve.
What is Fidelity?
When differentiating between wireframes, mockups, and prototypes, we often use the term fidelity to describe what each achieves, and what each one is capable of. Product teams choose between high and low fidelity based on the goals of prototyping, completeness of design, and available resources.
According to Adobe, the fidelity of a prototype refers to how it conveys the look and feel of the finished product. In essence, it describes how well it mimics the final product using a certain level of detail and realism.
Low fidelity (lo-fi) prototyping is a quick and easy way to translate high-level design concepts into testable and tangible artifacts. However, low fidelity does not give us a clear idea of what works and what doesn’t work during testing and it has limited interactivity.
On the other hand, high-fidelity (hi-fi) prototypes appear and behave as similar as possible to the actual product that will be launched. Yet, in comparison with low-fidelity prototypes, higher fidelity prototypes suggest higher costs, both financial and temporal.

Wireframing vs. Mockups vs. UX Prototyping
- Wireframing is a low-fidelity to present a draft of a product, showing the outline structures and layouts. A wireframe is the basic, visual representation of the design. Although a wireframe doesn’t focus too much on the details, it does help team members get a better understanding of their projects.
- Mockups are semi-high fidelity static design diagrams that should illustrate information frames in a uniform presentation of content and functions. A mockup looks more like the finished product than the wireframe does but still is not a full, breathing product/prototype yet. It is not interactive, and not clickable. Although mockups are an extremely helpful way to help you navigate the UX journey, a prototype is what transforms these mockups into a living, breathing product.
- Prototypes are the highest-fidelity tool, replicating the product closest to what it will look, act, and behave when it’s finished. With a prototype, processes are simulated, user interaction is tested, and user feedback is obtained.

UX Prototyping is Step #1 to Success
Early prototyping saves you a lot of development costs and time reducing risk and helping your company launch its product faster by identifying potential usability and technical issues.
Prototyping also helps you define your design direction, which enables your product team to be more efficient at avoiding the development of undesired features saving you life’s most precious and limited resource: time. Simply put, developing a prototype allows you to gather insight and learn before investing tons of cash on something that would otherwise be a shot in the dark.
There’s a good chance you won’t succeed at creating a user-friendly product if you do not prototype. Here are the main advantages of including prototypes in the design process.
- To show ideas
- Explain your business model to other people
- Validate your assumptions
- Identify problems, before they cost you time and money
- The more you invest in a project, the riskier it becomes
- You mitigate that risk through user testing and validation
- You use prototypes for those user tests

The first version of the final product. You can almost think of it as the beta version of a product.
Code Prototype vs. Design Prototype
The differences are:
- Code is more expensive (thus risky) but higher fidelity.
- Design is faster and cheaper. Less risky lower fidelity.
- The way they are made (programming language vs design tool)
- Code bridges the gap between design and development.
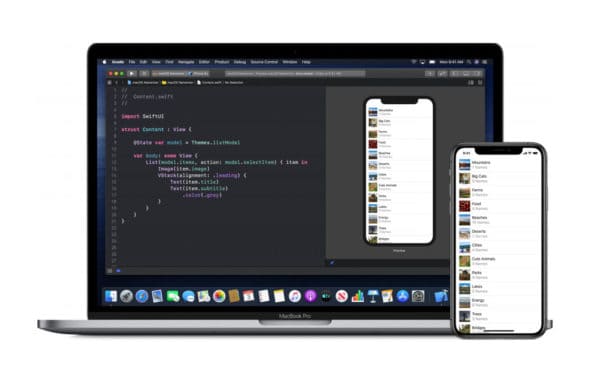
A code prototype uses real programming languages just like the final product.
Depending on the platform the prototype will be in you would use:
- Web:
- React.js
- HTML/CSS/JS (Javascript)
- Mobile
- React Native (open source and developed by Facebook)
- Google has Flutter (very new)
- iOS Objective C or Swift (new one)
- Android (Google)
A design prototype is done by using design tools.
- Figma, Adobe XD, Sketch, Framer, etc.
Which Type of Prototype Should You Use?
The answer depends on the particular characteristics of your product. In addition, the level of fidelity required depends on the type of feedback you need from your users.
If your prototype offers a linear experience that won’t depend on a lot of if-this-then-that conditionals, then a design prototype might be the most cost-effective alternative to gather feedback from your target audience. Design prototypes are typically better suited for the early stages of product development where you still need to validate your core assumptions and define the most important features of your product.
On the other hand, if your product relies heavily on gestures and logic, nothing gets more realistic than a code prototype. It will allow your users to enter real data and receive a response based on their input. Furthermore, code prototypes are generally better suited for late stages of product development where the most important features of the product have been validated.

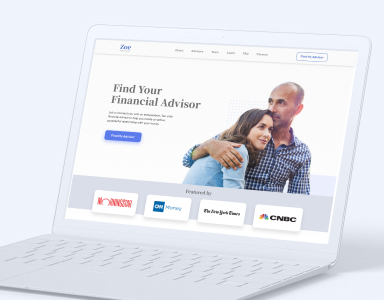
Here at WANDR, we use Figma to create our design prototypes, like the project we included above. Not only is it free to use, but it also is professional and includes live collaboration with other team members, similar to how Google Docs does.
- Both code and design prototypes are interactive and can be used for testing. They are not mutually exclusive, which means you can do one first, make sure all of the basic things are taken care of (AKA design code), and then code for interactions, taking care of real data. You can do both of these in a single project.
- We recommend starting out with the design prototype (cheaper, faster, less risky, almost as effective) and then use a code prototype when you’re certain you’ve validated the most important features of your product.
Last Thoughts on UX Prototyping
A prototype is something that looks, feels, and behaves like a real product. In fact, the prototype is as close to the real thing as it gets. Thus, it becomes a simulation of the real product that helps streamline the decision-making process whilst working on the product’s design.
There are two different types of prototypes, that differ based on the cost, the expertise required to produce it, and the amount of fidelity they achieve. Here at WANDR, we have found design prototypes produced on Figma to be effective in terms of fixing bugs and obtaining user feedback, while also being cost and time-friendly.
What Are Your Thoughts on UX Prototyping?
We want to know your thoughts; comment below!


.png)